Renpy | Simple messaging system for mobile game
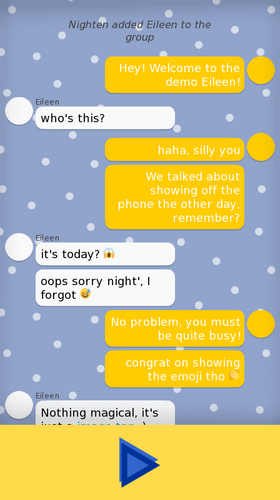
A simple messaging system for texting-based mobile game, such as "LifeLine" or "Bury me, my Love"; it's based on the NVL mode and it's really easy to use!
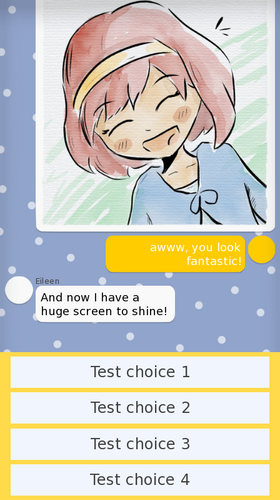
It's a follow up of my previous phone system, but with a vertical layout and some other improvements, such as choices directly available in the phone interface.
Instruction
- This project is optimized for 1080x1920 resolution
- Add the images and *PhoneTexting.rpy* to your project
- In this file, change the name of the main character to yours (MC_Name)
- Edit the nvl screen in screen.rpy as follow:
screen nvl(dialogue, items=None): #### ADD THIS TO MAKE THE PHONE WORK!! :) ###
if nvl_mode == "phone":
use PhoneDialogue(dialogue, items)
else:
####
## Indent the rest of the screen
window:
style "nvl_window"
# ...
- Change gui.nvl_list_length in gui.rpy to None, so that all the message are shown
- Now you just have to make a NVL character speak :)
- To include emojis and pictures, you can simply use an image tag; make sure they are the right size for the phone screen.
⚠ Note that the rest of the UI is not optimized for vertical game; you'd have to edit most of the screens to provide a pleasant experience to the player. I hope this phone will be a good starting point tho!
(in this project I only increased the size of some text to make it testable)
Original post on Lemmasoft
Mirror download on my website
Full source code on Github
If you have any issue or question, please let me know! I hope this will help you!!
And if you need more help for your project, you can hire me as a programmer! :) ✨
Have a nice day!
Download
Click download now to get access to the following files:


Comments
Log in with itch.io to leave a comment.
hello, i have a problem. i don't know what's wrong AT ALL. I have done everything right, but the phone is completely off size??? I mean, the messages, instead of centered, are on the very left and right on my screen and the wallpaper is on the left? it just doesn't work at all :/ please help, thank you!
Hello! I'm trying to implement this phone in my project, but all the characters show as responders with the white box and white icon. I've created and icon for each character and I already put that on the code (and the image names are well written), but they are not showing. Sorry, I'm new to this and I have no idea what could be the problem. Also, I want the send_frame to show correctly at the right, because now is showing all at the left.
The thing is: in my visual novel there's not just one MC, because it's a group of friends. And I need that when someone text first (different characters) it shows the send_frame.
Please I need help TT
How do I have one character show from the right? For example:
Friend A: Hello!
Hey! : Friend B
hello, i have a problem, when th mc talks, the bubble is white and in the left, I don't know how to change it,
if I change it, it happents to reply like normal grafic novel dialogue, then the other pjs talks normaly on chat
Hi there, I was just wondering if I can display that horizonally, to make it seem like the messages are coming from a laptop, any tips? (btw thank you so much, the code has been really helpful so far :)) )
Hello! Do you mean like using Discord or Slack?
You'll have to modify the width and height of the window to a horizontal size. This will probably break the background and a few other things, but that should at least get you started
You can do so by editing the gui.init() at the beginning of gui.rpy
https://www.renpy.org/doc/html/gui_advanced.html#gui.init
thank you!!
Hi! Please, help me... I want to make the size of the message_frame change depending on the size of the message, how can this be done?
Hi Nighten! Appreciate you making this and how customizable it is. Is there a way to make a header at the top of the screen that says the character name that you're currently speaking to? I've been having a little trouble trying to accomplish this.
Hey nighten , thank u soo much for releasing this. It's awesome!
That being said i just have one question,
how can i make so the background changes in different periods of times in the game?
Hi! Thank you for your comment
So I don't know your project but let's imagine you have a prologue, act 1 and act 2 and you want a different phone background for each of them.
You can have a variable "chapter" that will tell us where we are and change during the game:
And we can then edit the script in PhoneTexting.rpy to have a dynamic background instead. In line 158:
Replace the background by something like:
This mean that Renpy will automatically look for "phone_background_prologue.png", "phone_background_act1.png"... etc whenever you change the value of chapter!
Make sure to have the image created in your project and correctly named, and you should be good
NIGHTEENNN YOU ARE A GENIUSSS IT WORKEDDDDDD
THANKK UUU SOOOOOO MUCHHHHHHH
this will help me a lot.
HAVE AN AWESOMEE DAYYYY YOU ROCK!!!
if you know how to do it, pleeeease, tell me
try and build it yourself, the bug was fixed about a year after this project was released: https://github.com/renpy/renpyweb/pull/28
Very easy to use! I recommend it 100%! Fully customizable because it is open source.
Can I use this for 1280x720?
I'm just going to ask, Can we change the background mid-game? I'm having trouble implementing it!
Thank you for the amazing template :>
Hi, sorry for the late response; I just answered a similar question above:
Let's imagine you have a prologue, act 1 and act 2 and you want a different phone background for each of them.
You can have a variable "chapter" that will tell us where we are and change during the game:
And we can then edit the script in PhoneTexting.rpy to have a dynamic background instead. In line 158:
Replace the background by something like:
This mean that Renpy will automatically look for "phone_background_prologue.png", "phone_background_act1.png"... etc whenever you change the value of chapter!
Make sure to have the image created in your project and correctly named, and you should be good
Hi Nighten, we use your phone system in our game! (We hope that's okay because NSFW.) It's great, thanks for developing and sharing it. (We found the code on LSF.)
Kind regards
TOM
Thank you so much, this is amazing! Now I want to make a project just to use this~